Feeder Templates Tips
Templates in Feeder serve two purposes. Firstly, they control which fields you see when editing items and secondly, they can contain default values for fields.
The idea is borrowed from page layout applications and the like, which help you to know what content is needed for a particular purpose and where to place it.
While there is only so much you can do to control the appearance of your feed in the various online and desktop feed readers, RSS feeds have so many different uses they almost resemble a blank piece of paper. Templates help you to know exactly what is needed.
Feeder comes with a number of templates suited to various tasks such as a news feed, a podcast and so on. These standard templates can be easily customized and you can create your own.
Using Templates
 You normally choose a template when creating your feed, but you can change the template for a particular feed at any time by choosing Item > Template from the menu or by clicking the Template button in the editor windows.
You normally choose a template when creating your feed, but you can change the template for a particular feed at any time by choosing Item > Template from the menu or by clicking the Template button in the editor windows.
Once there, you can choose an existing template from the pop-up menu, or click the Customize button.
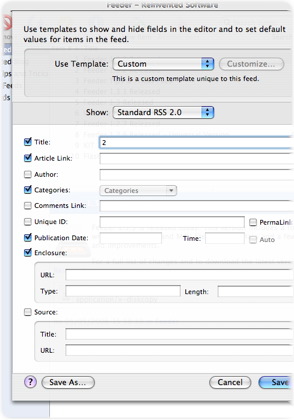
Custom Templates
When editing a custom tempate, you can check fields to show them in the editor or enter default values in the fields themselves. The default values will be used even if the field isn’t displayed.
Note also the Show pop-up. This allows you to see fields from RSS extensions – at present only the iTunes extension, and mix and match these in your feed.
Global Templates
If you have a custom template you wish to use for other feeds, you can click the Save As… button, give the template a name and it will then appear in the pop-up menu of templates.
You can edit these global templates in Feeder’s Template preferences.