Feeder 1.3 Tips: Image Uploading
This is the second in a series of posts exploring the new features in Feeder 1.3.
Image Uploading
 Feeder can upload an image for your feed, artwork for your podcast’s listing in the iTunes Music Store and shows a preview of these in the Info drawer.
Feeder can upload an image for your feed, artwork for your podcast’s listing in the iTunes Music Store and shows a preview of these in the Info drawer.
- To have Feeder upload an image when the feed is published, drag an image file to the appropriate artwork view.
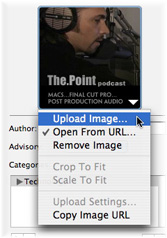
- Clicking on the artwork brings up a menu with a number of options. These vary slightly between the RSS and iTunes artwork views.
- There are restrictions on the maximum size and file format for both standard RSS and iTunes images. If the image is not the correct size or format, Feeder will create a resized version in JPEG format to upload when the feed is published.
- The maximum size for an RSS image is fixed at 144 pixels wide by 400 pixels high.
- The maximum size for iTunes images is 300 pixels square by default, but can be between 170 and 300 pixels to be valid. This can be set in Feeder’s Podcast preferences.
- For iTunes artwork, you can choose whether Feeder should crop the images to a square size or scale the image to fit. To do this, click on the iTunes artwork view and choose either Crop to Fit or Scale to Fit from the menu. Apple recommends using square images.
- If you already have an appropriate image on your web server, Feeder can use that too. Just click on the artwork view, choose Open from URL from the menu and enter the URL of the image.
- If you need the URL of an already published image for use in a podcast directory or web page, you can get this at any time by clicking on the artwork view and choosing Copy Image URL from the menu.
- Finally, you can customize where Feeder uploads the image and the name of the file on the server by clicking on the artwork view and choosing Upload Settings from the menu.